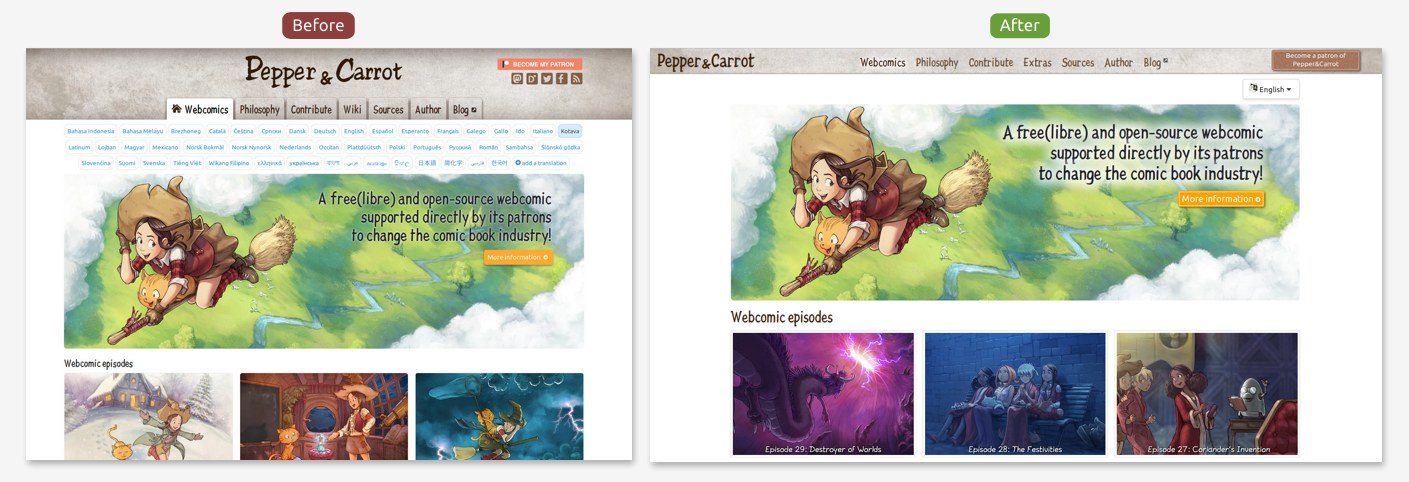
1. More compact and cleaner:
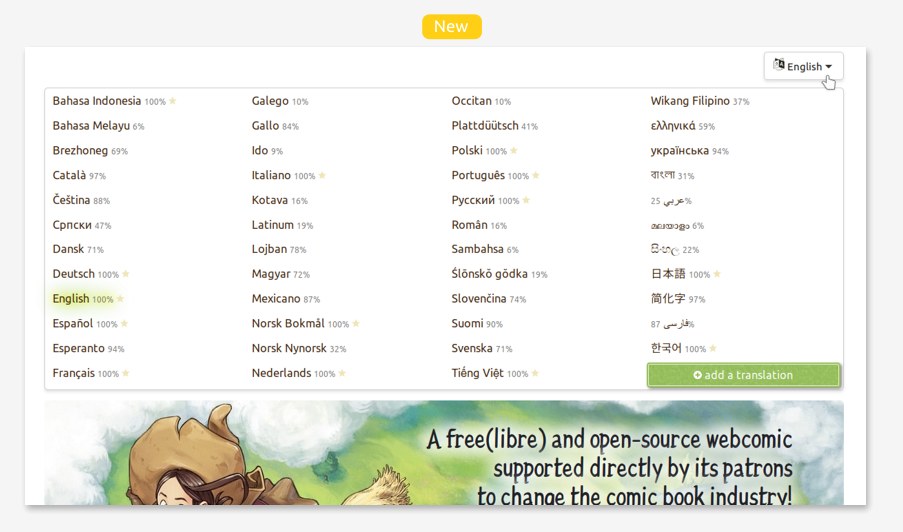
2. Better language menu
The 47 translations of Pepper&Carrot are now listed under a single button. A percentage indicator will show you how much complete the translation is. If you move the mouse hover a language, a tool tip will show you more data about what is missing. Full translation receives a little yellow star for the quality of the maintainance.
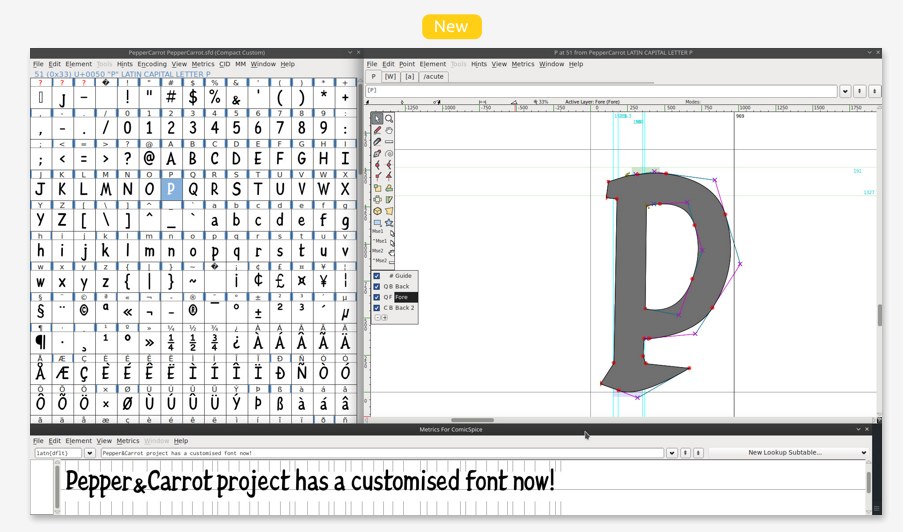
3. I created a new font
For a better appearance, I decided to use a font hand-drawn like in old books. But none of them were available under Free/Libre license; so I decided to fork my existing "ComicSpice" font with the software FontForge and redesign the letters to give them a "Pepper&Carrot" vibe. The resulting font is named Pepper&Carrot (
sources here) and has all latin-extended and vietnamese accents.
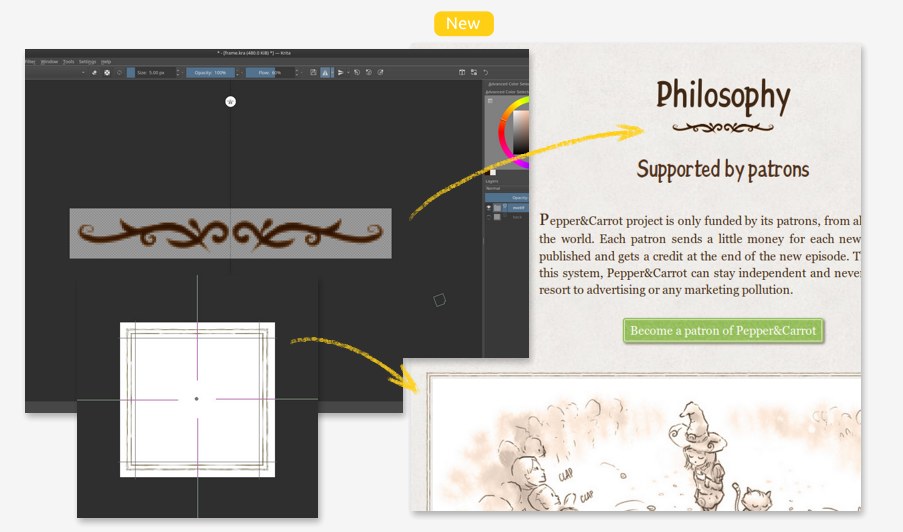
4. Disgusted by the flat colored web fashion
Nowadays, nearly all apps, website, software design comes from the taste of Google, Apple, Twitter, (etc...). I start to dislike this style as much as I dislike the idea that a little group of designer rules the taste of the web. I discovered in CSS3 many tools to add enluminures, non regular borders and frame using bitmap, and paper grain. Doing rich decoration is less easy and takes more time than applying a dull background-color and a border-radius but I think it really improves the experience. Especially in a time where tablets, monitors have a lot of resolution. Krita tools like rulers, symmetry tools, multi-brush, warp-around mode were so precious to design the 'sprite' bitmap I needed. I could this way invent a "modern Grimoire" theming to Pepper&Carrot website.
5. A new theme for the wiki:
The
wiki contains a lot of hidden treasures and really worth a read for the pure entertainement. With the new theme it is now a pleasure to read it. Also, all illustrations of the wiki have moved to the source page 'misc' category.
6. Fully responsive
The redesign of the website was thought for small devices and tablets in mind. It is now easier than ever to read Pepper&Carrot on a pad, a smartphone, a TV, (a toaster?) or on a connected e-reader.
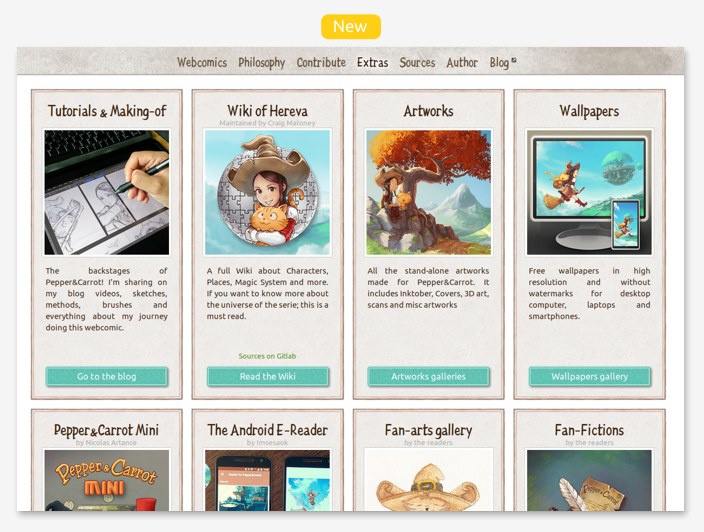
7. New "Extras" menu
I'm not only publishing webcomics; I'm also publishing a lot of
extras and bonuses: wallpapers, tutorials, brushes, artworks with Krita source files... A lot of cool contributions also extend greatly the universe of Pepper&Carrot: Pepper&Carrot Mini, the Wiki, the Fan-Fictions, the Fan-Arts... All of this was really hard to find in the past. Now, it is all linked under a single quick menu.
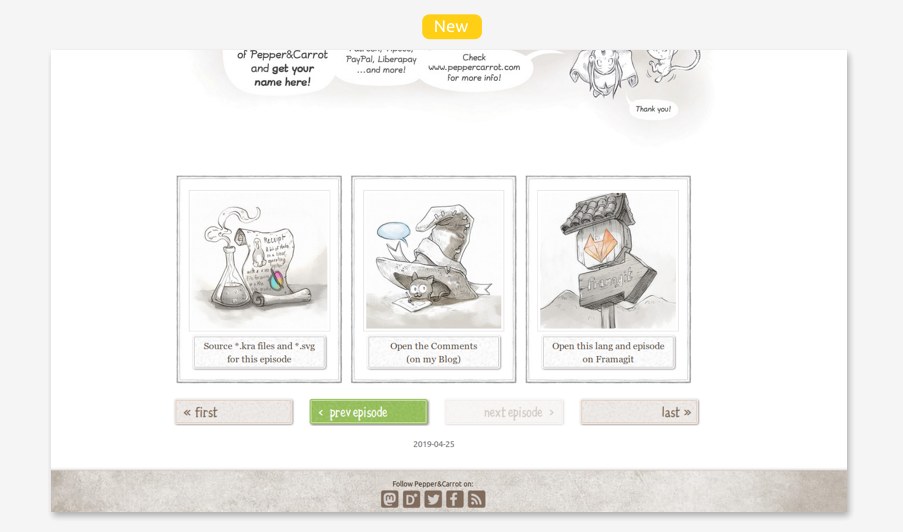
8. Improved footer of the webcomic episodes:
You'll find now a navigation with brighter buttons to quickly read the next episode but also big buttons to access the sources of the episode, comment or directly access to the SVG of the episode on Framagit.
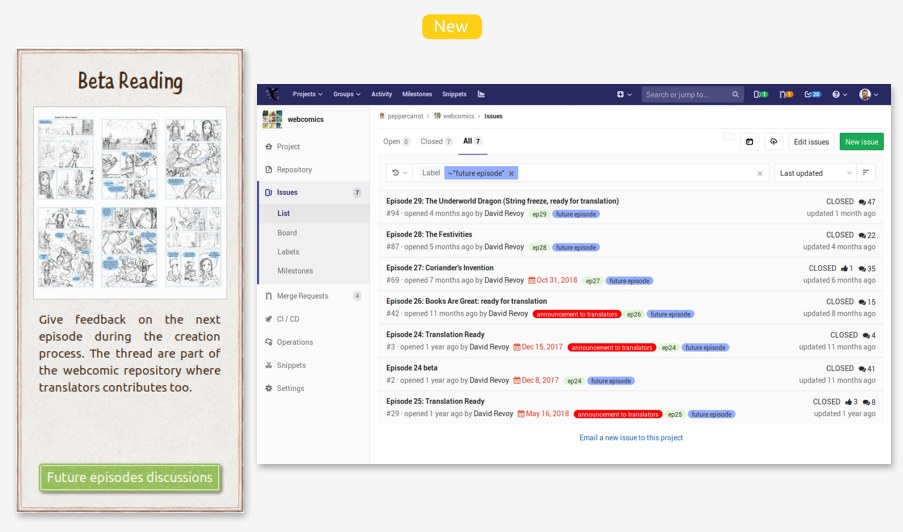
9. New way to contribute: Beta-reading
Well, this is not 'so new' because it is something I ran since probably 2 year now but it was only known by the translators and contributors who were familiar with our collaborative Framagit tool. Now it is easier to find in the
Contribute menu. You'll need only a Framagit account to interact on this thread as you would do for a forum. (note: nothing started for episode 30 yet, but maybe I'll start a thread in the coming weeks).
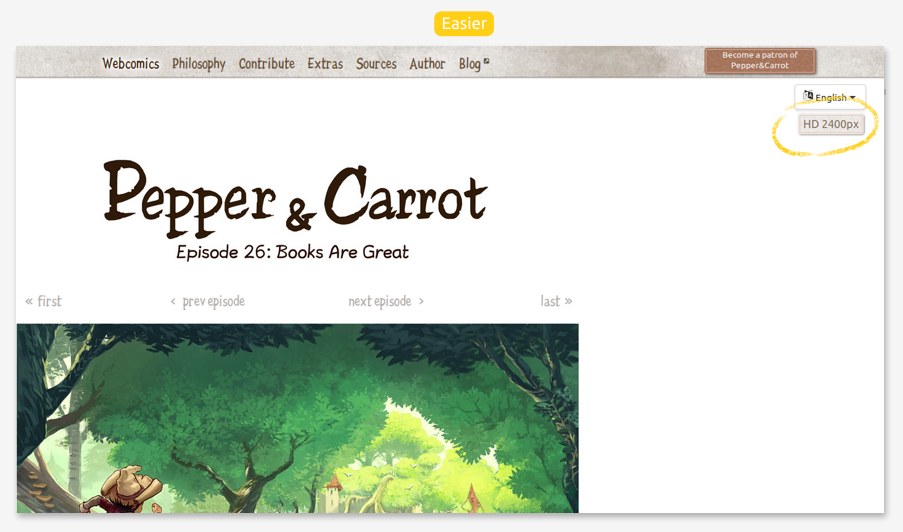
10. Easier HD button for Retina and 4K display
If you have a high definition monitor; you'll probably enjoy reading Pepper&Carrot into a 2400pixels wide resolution! Just click the button and the episodes will switch to hi-resolution. (click again on it to turn it off). As far as I know, Pepper&Carrot is still the only webcomics on the www being high-resolution! On the downside, it will cost you a bit of patience because the page are heavier to load via Internet.
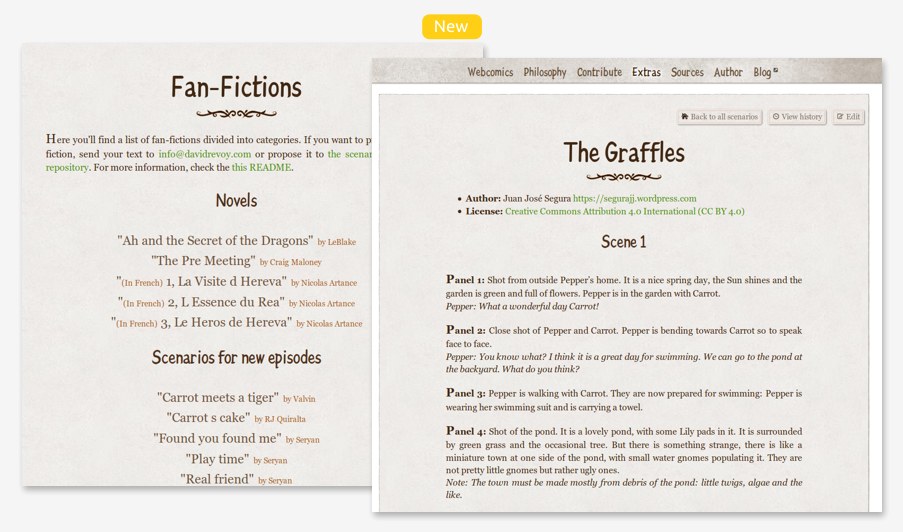
11. Refactored Fan-Fictions, and three novels available to read
I received many scenarios, fan-fictions and texts (under CC-By license) and I stored them during my journey on a git repository... but I never had really the time to link them to the website. Now all
fan-fictions are hosted, themed, and ready to read but also ready to receive corrections. You can also propose new fan-fictions. And big bonus for the French readers; the three novels wrote by Nicolas Artances about Pepper's adventure in Hereva are now available and it is a read I recommend if you like the universe and the humor of Pepper&Carrot.
12. Under the hood
For this redesign; I only did incremental changes (
all visible on Framagit) over the old base and I still use the lightweight CMS
PluXML,
PluCSS and
the multilingue plugin. I still write only Php, Html and Css using my favorite editor on GNU/Linux
Geany. I also use Markdown, Json and Xml for data. I use only a single cookie to store the favorite lang for a couple of week (so I don't need to tell with a toolbar 'do you accept cookie' because this usage is ok) and I don't use Javascript because I don't like writing it and I'm really "old school" for my websites. You'll find no Google analytic, no bad tracking social-media buttons, and no adv. Your privacy and security is safe while browsing Pepper&Carrot.
Conclusion:
I'm really happy this is done now. It also prepares the place for a future big news. Unfortunately, I choosed on Pepper&Carrot to receive support only when I release a new episode; so I funded the time of this refactoring only with Freelance work. I guess that's the price of independance...