Intro
Pepper&Carrot webcomic reached the episode 10 last month, with over 50 pages of comic published online. As you can probably guess, after over a year of production, I tried many things in order to
improve qualityand style. I learned many things from my long '
trial and error' process. Now it's time to share what I've learned. I don't know if this notes will help other webcomic creators : we are all so complex and different about the creation process! At least it secure myself to archive them down for now, in case I'll loose myself later in other long 'trial and error'.
1. Preproduction
a. Non Linear Storyboard, Concept-art and Scenario
A priori knowledge is to think scenario come first then concept-art and storyboard follow. In my case, the
three area often all come together, nested, and dependent. It took me time to stop to be blocked in front of a text-editor, and directly start the episode with a pencil on paper.
b. Scenario : a Key idea
Reducing the scenario to a single key 'idea' or theme made me win a lot of time. It's faster and more effective to build-up an episode around
a single sentence or concept than rescuing the hidden meaning of a large text.
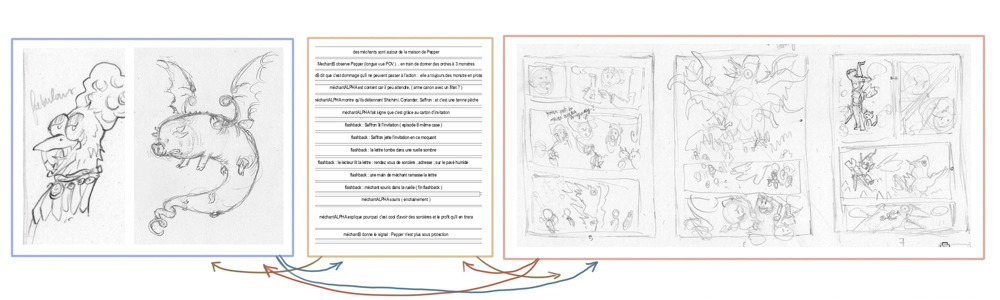
left : episode 10 key idea : "United we stand, divided we fall" and around the theme of "a big fish in a small pond".
center : episode 3 key idea : "Procrastination" and all effort to avoid facing a deadline.
right : episode 8 key idea : "friendship" and the stage of grief ( denial, anger, bargaining, depression and acceptance ).
c. Concept-art : Random thumbnails
This is a meditative practice, to do most of the time far from computer or any notification monster. Just keep eye closed, and stop thinking, relax near a ballpen and a A4 paper. In my case, I often got panels, or mini-parts of story appearing in my mind ( then I open eyes to draw them quickly ). It's something I always trained when I was waiting for transport when I was younger, and it's just an
imagination exercise. This exercise build a precious source of material.
d. Concept-art : improve them incrementally
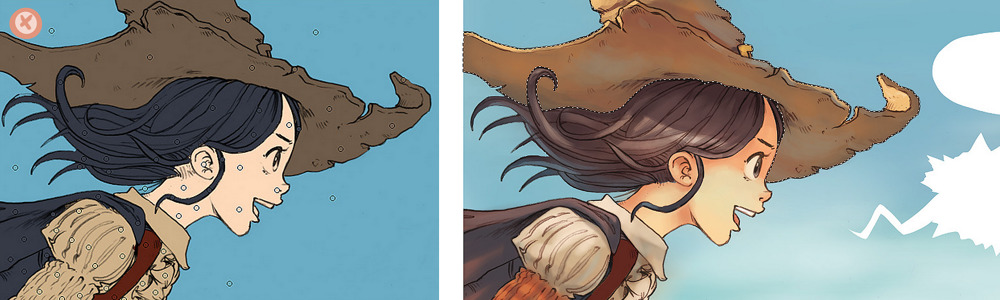
The skeleton of the story is easier to write with generic elements at first : 'dragon', 'city', 'home', 'cave'...etc... Skipping descriptions with generic terms offer more room for storyboard and concept-art to inject back ideas. Detailing too much the writing affect the creative work of concept-art and also of storyboarding.
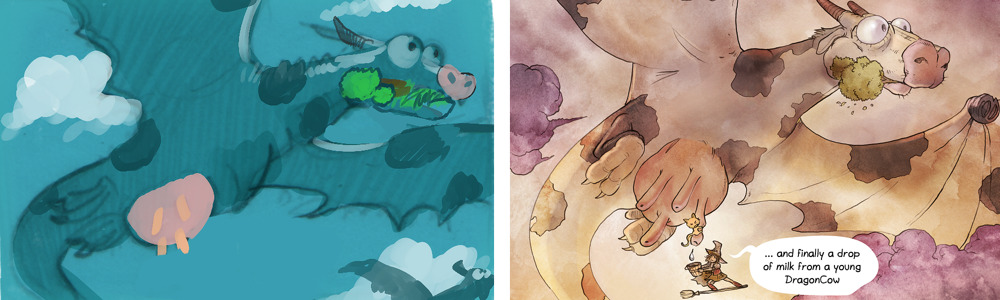
Example : on scenario of episode 3, I wrote the generic 'milk from a dragon'left : During painting concept-art of the dragon, I started to design it as a 'dragoncow'.
right : This idea get picked back and affected the speech-bubbles.
e. Storyboard : not too rendered, not too minimal
Storyboarding is the main product of my pre-production period. I tried many way for doing storyboards : minimal to full-rendered in color. I prefer to draw them on paper ( thumbnails ) detailed enough to can read them. The small size constrain me to
not overload the panel with element too little to be read. I often storyboard the start, the end, the middle (main scene) then the parts in between.
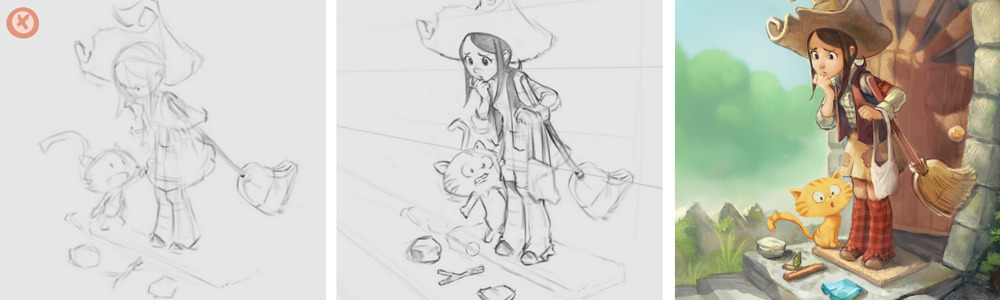
left: storyboard for episode 6, not enough detailed ; I had to modify it during the production.
middle: storyboard for episode 8, thumbnails detailed optimal to read already, a strong start for production.
right : episode 3, too detailed ; full color speedpainting , digital. Planning too much ahead is long and kills the pleasure during production.
f. Storyboard : Ease reading for vertical scroll
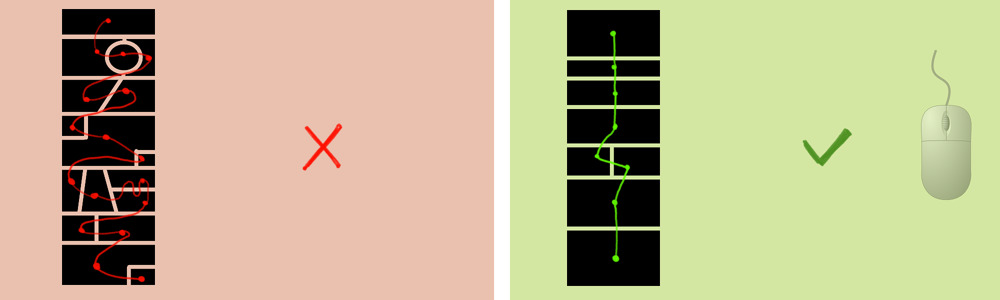
Pepper&Carrot episodes are published on Internet. It implies scrolling vertically long pages to read the episodes. The scrolling action and nature of this big vertical page changes the way to design storyboard. Complex layout seen in printed comics, BD and manga can appears more complex when all pages are sticked together. That's why I try now to keep the layout simple.
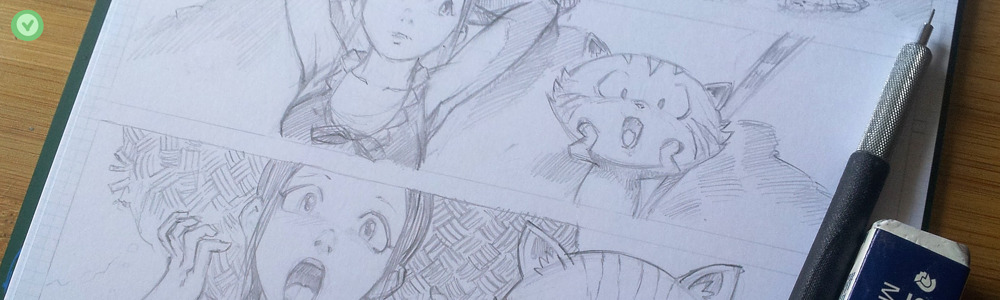
g. Sketches : Acting/Repetition exercices
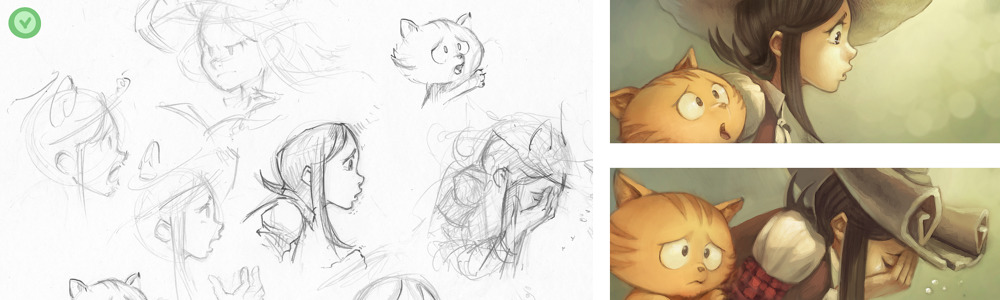
Complex scenes exists, and a good storyboard reveals them. That's a part of the storyboard's job :) Doing sketches before drawing the final page can avoid a lot of trial and error ( undo/erase ).
Picture example : Pepper refrain herself to cries on episode 8, then breaks... I was very afraid of not being able to draw this scene.2. Production
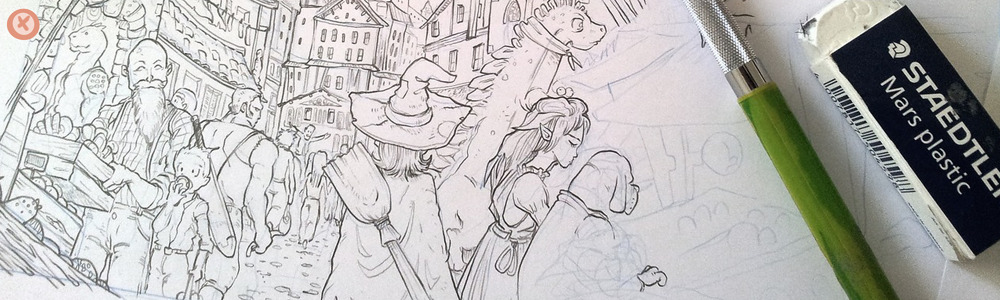
a. Traditional : pencil line art
I practiced for episode 2 and 3 this technique. Sketching with blue pencil and lines with a pencil. After scan of the pages, blue sketches is removed to clean the lines. It's popular among other comic artist, and I made a lot of effort to adapt to it. I felt frustrated with it, and pleasure to draw vanished a bit with the constrain of
being too clean.
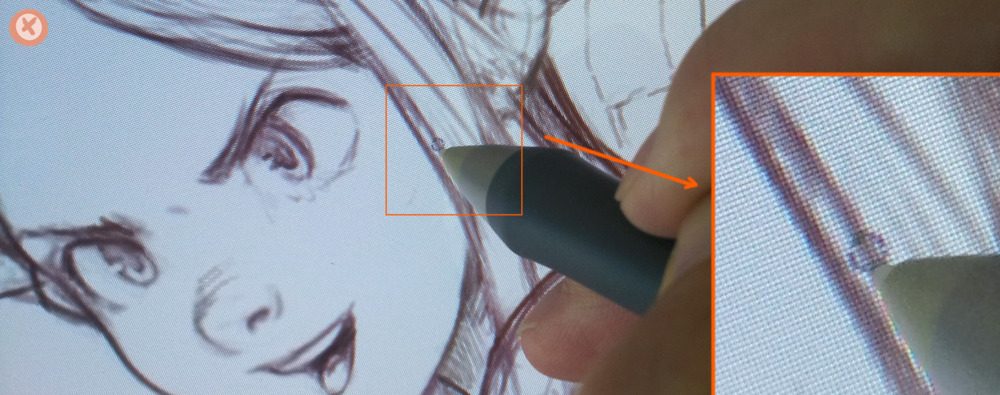
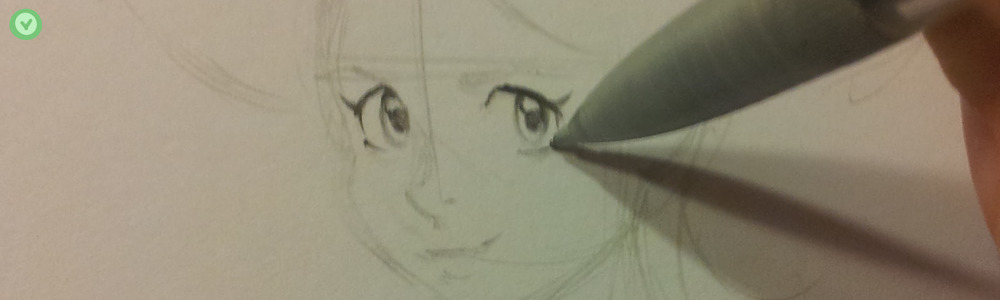
b. Digital : drawing on Cintiq
After the frustration on episode 2 and 3, I decided to use my Cintiq21UX from scratch for episode 4. The Cintiq
precision is not good compare to a pencil. I had to draw zooming in the page a lot.
Even with a high zoom, it was hard to be precise. So I decided to 'sketch a bit the lines'. I felt frustrated with it too, the Cintiq doesn't have a good ergonomy in general and
it's hot.
![]()
The episode 5 , about 'winter holidays' was done with the 'pencil line art technique'.
c. Digital : drawing with a tablet
On the start of Episode 6, the Cintiq died in the middle of the long episode production. I wanted to try the Cintiq again with the
new stabilizer of Krita. I had to finish the episode in tablet mode. Inking with a tablet is not evident, but the ratio of the Wacom Intuos3 A4 mapped too a 21,5inch 1080p screen was
good enough to draw details. I could finish the episode, and was happy about this, but I wanted to change everything.
d. Digital : going full painting over a digital sketch
After the painful episode 6, I decided to try for episode 7 ,8 ( and even start of 9 )
another 100% digital method with my Intuos 3 A4. I kept digital sketches, painted under and detailed with a paint-over pass. The method is good and effective, but the rendering is a bit blury. Also, digital sketching isn't pleasant to me on a tablet. I felt my moves very constrained.
e. Digital : speedpainting then detail
On episode 9, I decided to try something new. I tried to adapt a concept-art speedpainting technique to Pepper&Carrot. I thought the method would be super effective but it
took me more time, and the rendering was even more
blurry. I've spent many sleepless night and injured my hand to catch the deadline...
f. Traditional : pencil sketch + digital painting
On the episode 10, I decided to
solve many issues, and group what was working for me. It was necessary after episode 9. In general, I have more pleasure to draw with pencils. It's more precise than any Cintiq or digital device, and
I like precision. A drawing also brings me a
true feedback about my true skill. 'True skill' because I can't deform, erase, undo, move the composition around. It's better for my training in general. With the experience of digital sketches from episode 7 and 8 , I understood I don't need to get clean sketches. So, I can sketch and draw the panel with letting the guidelines , crosshatching. It made my drawing time a more relaxing experience.
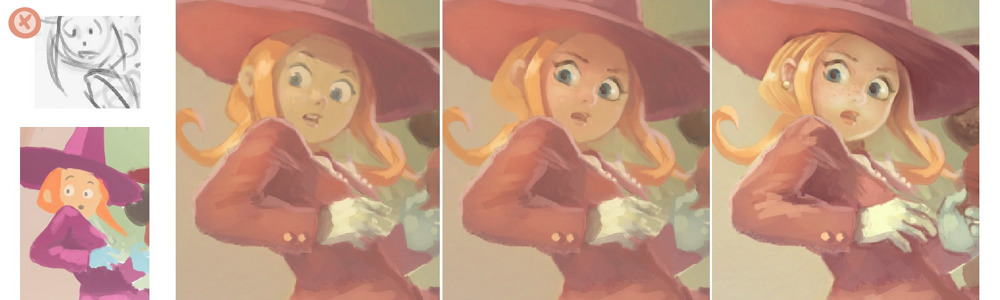
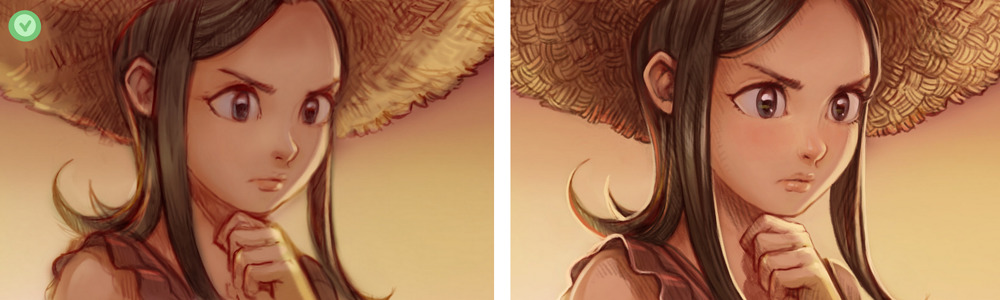
About coloring with digital ( Krita ), I keep one layer under my pencil artwork to paint the general ambiance of the panel.
Then when the global look is ok , I create a layer on the top ( or flatten all ) and start paint-over. I paint-over lines and areas. I work flat and keep the lines , but I manage them while painting.
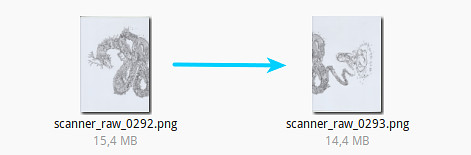
example : the same panel from episode 10 , before paint-over ( left ) and after ( right ). About the Gmic[colorize] filter,
I still use it but more to create a quick mask of a silhouette and split areas of my drawing. I rarely use it to color every tiny islands as I could do from episode 3 to episode 6.
Conclusion
That's all, thank you for reading. I hope this summary of my experiences over the production of the first 10 episodes of
Pepper&Carrot will help you in your own process.